Pour faire suite à l’épisode 5, je continue de vous raconter la mission dans le domaine pharmaceutique. Après avoir proposé une méthode de travail, nous avons réalisé des formations adaptées à cette méthode (la personne en charge de l’UI concernant la mise en place du design system et moi sur l’UX). Cette formation s’est déroulée en 4 parties.
Partie 1 : comprendre ce qu’est l’UX design
Afin que les équipes en charge de la conception de l’interface (ici les PO) puissent se projeter dans une méthodologie, je leur ait expliqué ce qu’était l’UX design et comment se déroule un projet dans l’ensemble (pour avoir plus d’informations sur l’UX design, vous pouvez regarder mon webinar sur le sujet). Ensuite, nous avons échangé sur la méthodologie que je proposais et voir comment nous pourrions l’appliquer dans l’entreprise. Les phases suivantes parleront de méthodes qui permettent de faire de l’UX design mais je n’ai pas formé les participants à la partie recherche utilisateur car celle-ci est prise en charge par le nouvel UX designer qui a été embauché par le client juste après ma mission. Cependant, la recherche utilisateur est bien intégrée dans la méthode et les PO savent comment intégrer ces éléments dans la méthode proposée.
Partie 2 : faire un état des lieux et avoir des bases en ergonomie
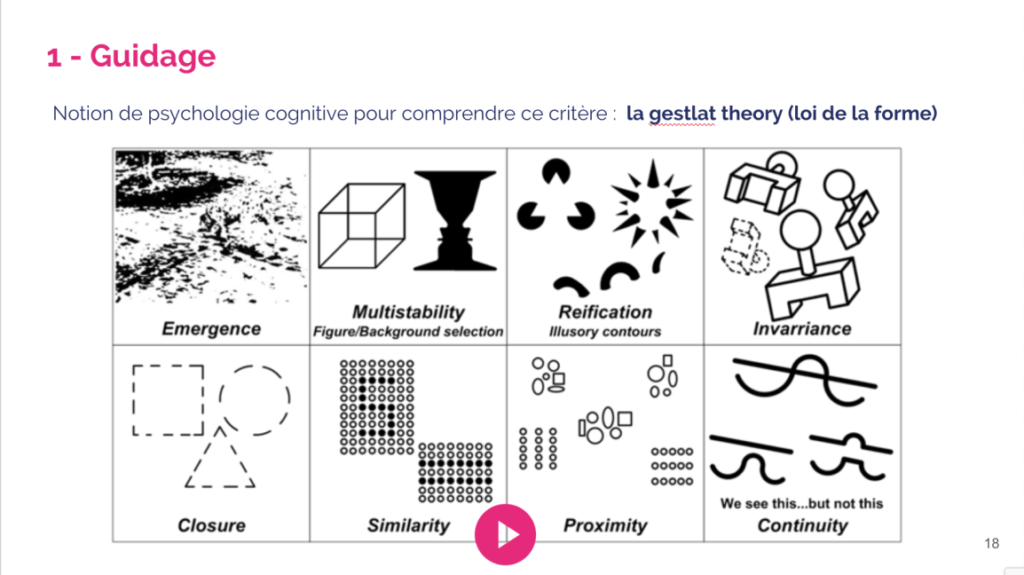
Pour concevoir des interfaces intuitives, il est important d’avoir des bases en ergonomie. Même si cela peut paraître un peu rébarbatif et scolaire, je trouve que les critères de Bastien et Scapin (1993) sont toujours d’actualité. Je vous conseille d’ailleurs les articles rédigés par Usabilis sur le sujet car ils sont très bien faits. J’ai également donné des bases en ergonomie cognitive pour expliciter ces critères afin qu’ils les comprennent mieux. Par exemple, concernant le critère de guidage dans lequel l’être humain perçoit des blocs d’informations grâce au « groupement/distinction par items », cela s’explique grâce à la Gestalt Theory : notre cerveau traite des éléments proches comme un ensemble par exemple.

La théorie c’est bien mais la pratique c’est encore mieux ! J’ai ensuite proposé des exercices de mise en situation : les participants devaient trouver des erreurs d’ergonomie dans le logiciel qu’ils concevaient. Je leur ait ensuite montré que le logiciel était construit sur la base d’idées de fonctionnalités et non de besoins utilisateurs. Ainsi, ils ont pris conscience que les parcours des utilisateurs pour réaliser une tâche étaient découpés et peu fluides.

Les méthodes design t’intéressent ?
Je te propose des formations aux démarches design (UX, design thinking…) pour t’aider à comprendre comment cela fonctionne ! Consultante en UX depuis 2010, je forme depuis 2017.
Partie 3 : travailler les parcours utilisateurs
Nous avons ensuite organisé une session de travail dédiée aux parcours utilisateurs : l’idée était de montrer aux équipes qu’il fallait réfléchir transverse et non en silos (chaque PO travaillait sur une partie du produit, cela est dû à l’organisation interne de l’entreprise).
Pour cela, je leur ait fait faire des travaux pratiques sur la base d’un cas concret : améliorer l’expérience utilisateur des personnes prenant le train. Nous avons donc réalisé :
- des proto personnas (sur la base de leur expérience propre du train) : il était expliqué que plus tard, ils devraient réaliser de vrais personnas sur la base de la recherche effectuée par l’UX designer
- une expérience map
- des exercices d’idéation pour trouver des idées sur les points bloquants de l’expérience map : je leur ai montré quelques techniques d’idéation qui leur permettront de faire appel à l’intelligence collective pour générer de nouvelles idées s’ils se retrouvent coincés
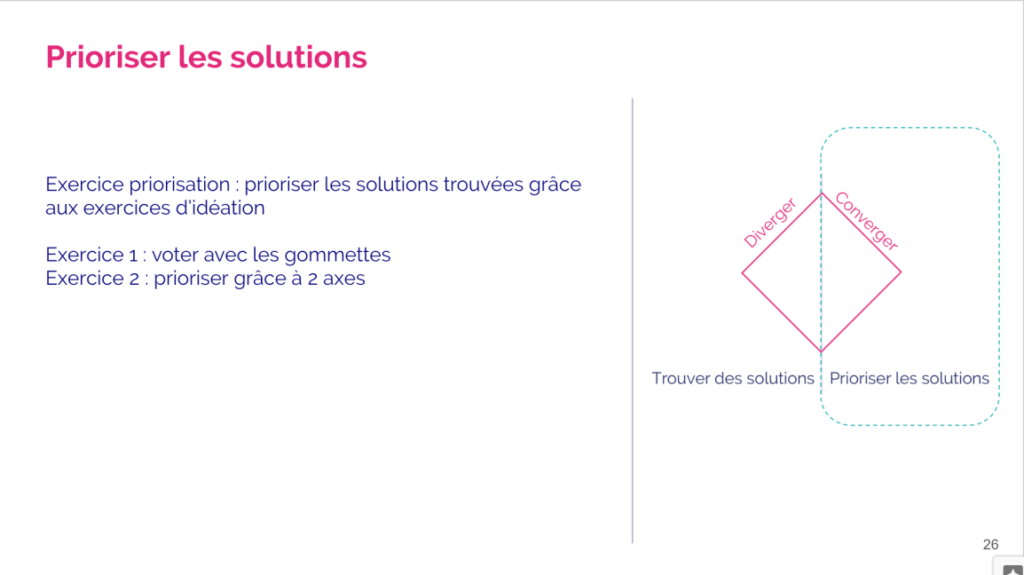
- des exercices qui leur permettront de prioriser les idées trouvées et de ne pas de noyer


Le but de cette formation était de leur donner des outils simples à mettre en place dans l’entreprise afin qu’ils puissent gagner en efficacité et avoir une démarche plus centrée utilisateur.

Partie 4 : maquetter efficacement
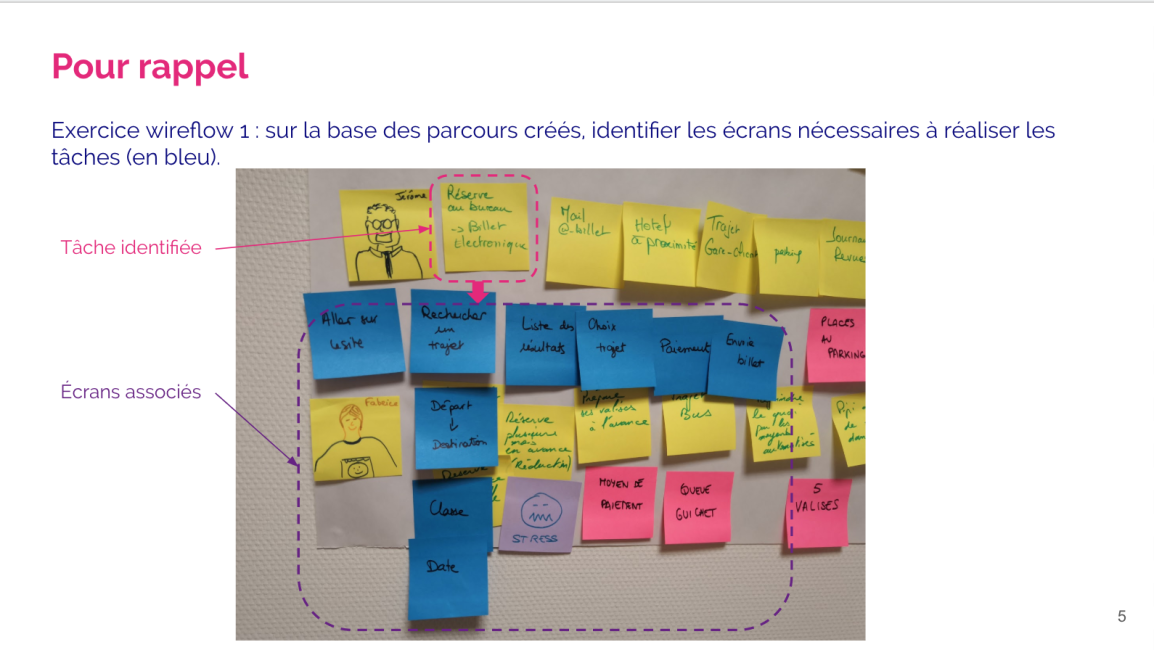
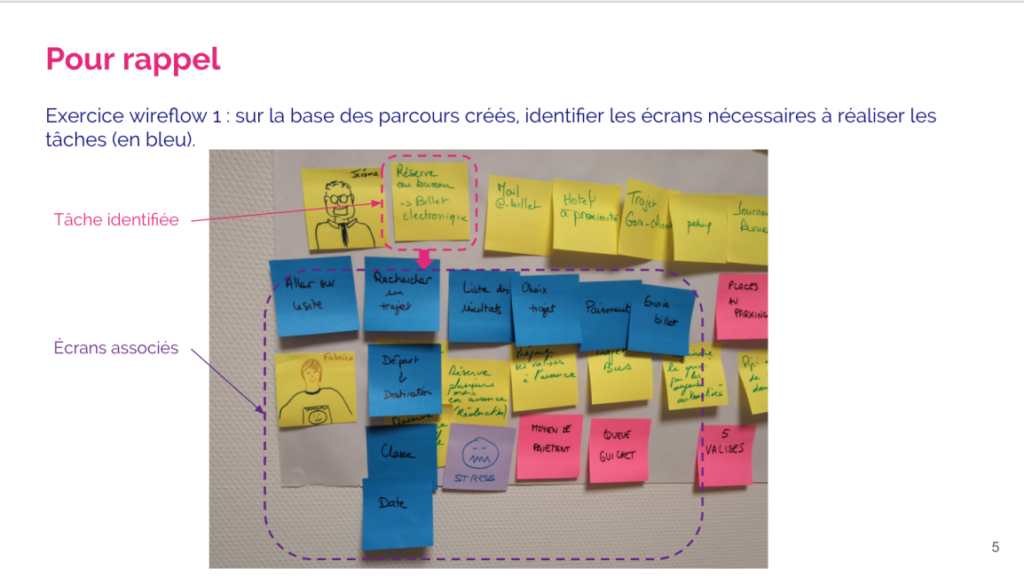
Une fois que les participants avaient compris les avantages de réfléchir en parcours utilisateurs, je leur ai expliqué comment concevoir des maquettes en repartant de l’expérience map.

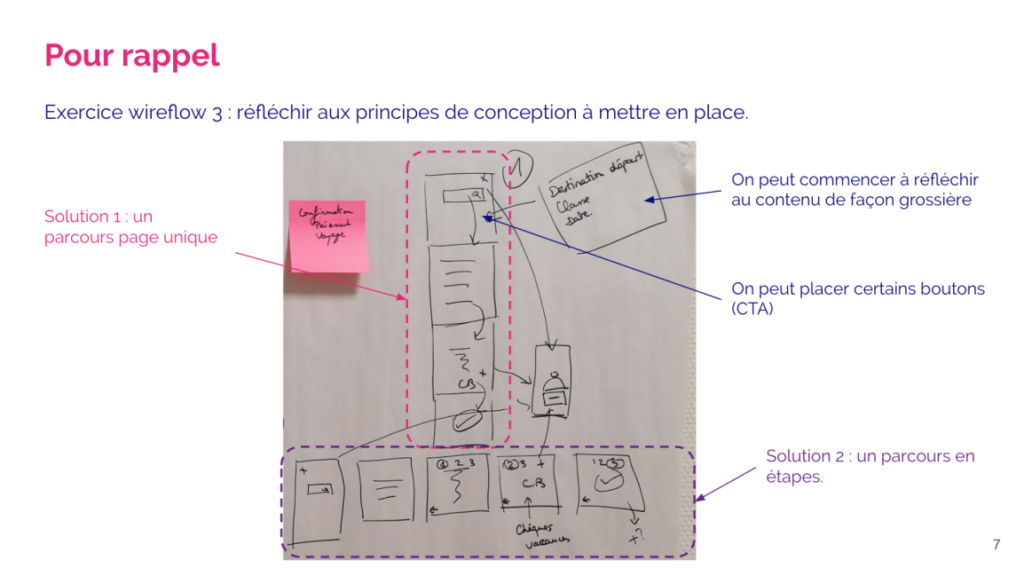
Les écrans peuvent ensuite être maquettés de façons différentes. Le designer doit ensuite faire des choix de conception et commencer à réfléchir à l’enchainement des écrans de manière grossière avant de savoir exactement comment sera organisé le contenu.

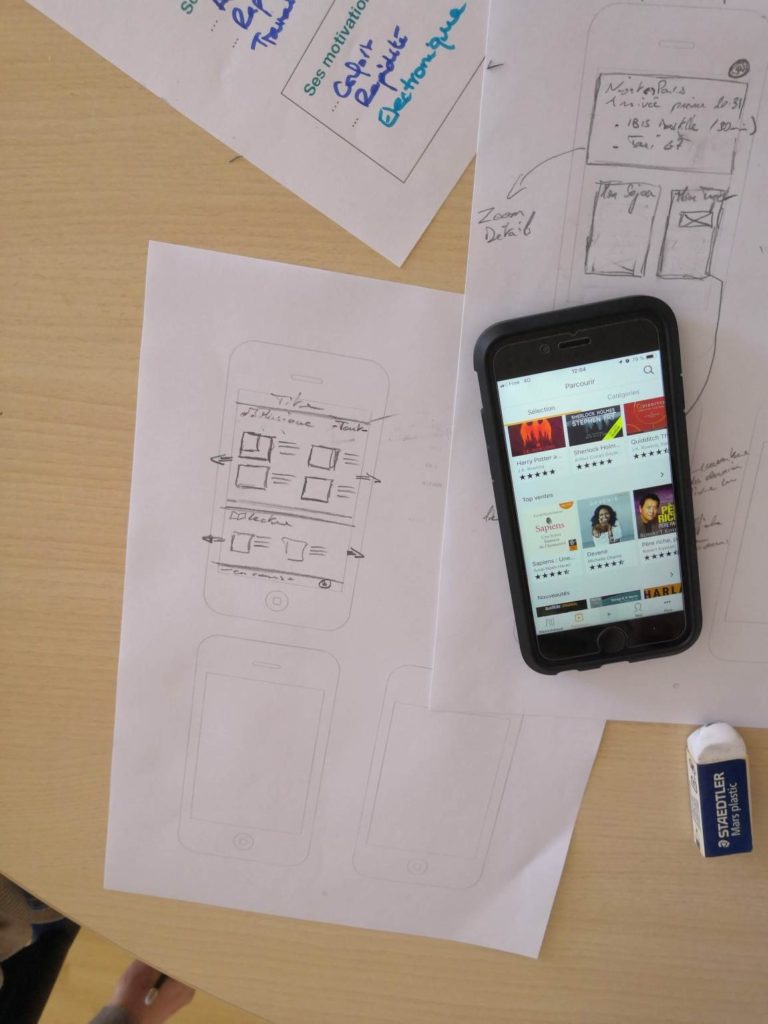
Les participants ont ensuite dû se prêter à l’exercice du maquettage (toujours sur la thématique de l’expérience du train). Nous étions là pour les aider à structurer leurs idées.

Je leur ai également montré comment réaliser un exercice de « 6 to 1 » (exercice d’idéation pour maquetter) s’ils se retrouvent bloqués lors de cette phase. Ils ont compris que le collectif et le travail en collaboration pouvait être un atout.
Mon collègue UI avait mis en place un design system durant sa mission, il a donc montré aux participants comment l’utiliser ainsi que comment fonctionne l’outil (AdobeXD) que l’entreprise va utiliser.

Ces différentes sessions ont été étalées dans le temps afin de permettre aux participants de digérer l’information et de mettre en pratique les méthodes au plus tôt et ainsi de nous poser leurs questions au fur et à mesure.
Les équipes avaient maintenant une méthode uniformisée et optimisée pour l’entreprise. Une vision partagée restait à construire afin que tout le monde puisse avancer ensemble, en équipe : c’est le sujet de l’épisode 7 !